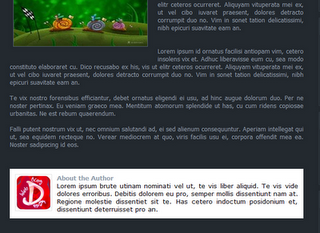
Bagi sobat yang ingin menampilkan profil sobat namun agar para pembaca selalu melihatnya, mungkin tutorial kali ini bisa menjawab pertanyaan sobat, nah agar lebih jelasnya bisa lihat gambar dibawah ini
Tidak hanya foto dapat diubah sewaktu-waktu, namun masih ada kelebihan lain yaitu sobat bisa menuliskan peringatan disamping foto sobat.
Memasang Kotak Profil Dibawah Posting
Langkah 1
- Login ke Blogger
- Masuk ke "Rancangan - Edit HTML"
- Cheklist "Expand Template Widget"
Langkah 2
- Gunakan ctrl-f dan letakan kode CSS dibawah ini sebelum kode: ]]></b:skin>
.author-box {
background: #ffffff;
margin: 10px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 2px;
border: 1px solid #E6E6E6;
}
Langkah 3
- Kemudian letakkan kode dibawah ini setelah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVeTppPOO6vzBmU7KdC8y2pb9KVuJ_j2jsFEY_Jys0zvJ5a6u3blbclmYqWzqTRIR6lvX74LE5qk8cyn8eGetYVbL6ScR5avJhasp9QWwMX_ZqN8nT2F_yPKzKQ3BmT2vac8ua7NfUGgI/s220/lgbig.png' width='70'/><b>About the Author</b><br/>
<div style='text-align: justify; font-family: verdana; color: #000;'>Lorem ipsum brute utinam nominati vel ut, te vis liber aliquid. Te vis vide dolores erroribus. Debitis dolorem eu pro, semper mollis dissentiunt nam at. Regione molestie dissentiet sit te. Has cetero indoctum posidonium et, dissentiunt deterruisset pro an.<br/></div>
</p>
</div>
</b:if>
Keterangan:
- Angka 70 adalah tinggi dan lebar box
- Kode yang berwarna merah merupakan link untuk image/gambar
- Yang di Cetak warna Unguadalah diskripsi
Sekian dari saya semoga berhasil dan sukses











0 komentar:
Posting Komentar